Разделение шапки сайта на фрагменты со ссылками в ФОТОШОПЕ

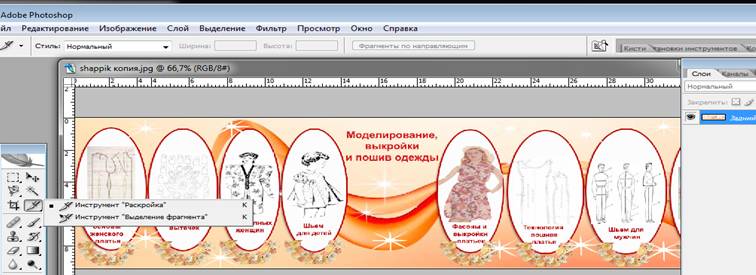
Мы создали шапку сайта (см. гл. страницу) и нам надо разделить на фрагменты со ссылками на соответствующие страницы сайта. Для этого мы используем инструмент «Раскройка(К)». То есть, его можно выбрать нажав на букву К. В нем выберем инструмент «Раскройка»:

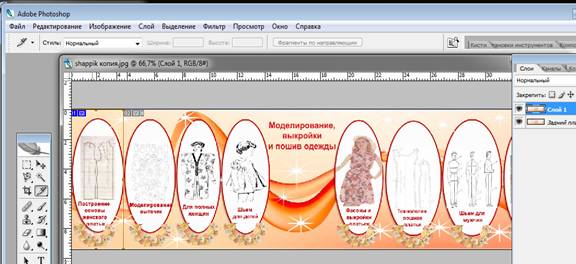
Сделаем копию слоя (CTRL+J). Выделим фрагмент на "Построение основы женского платья":

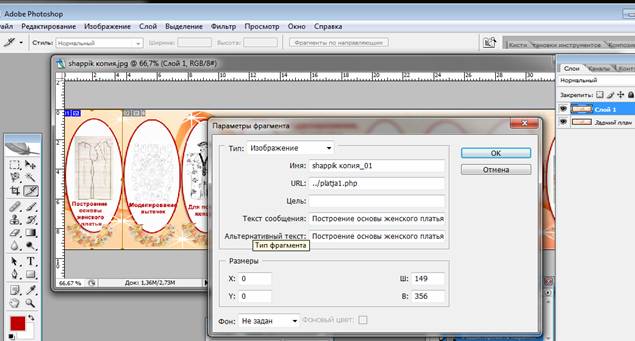
Далее нажимаем курсором на фрагмент:

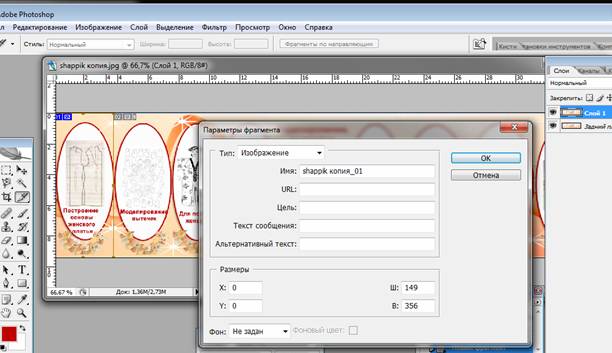
На экран выведется форма. Имя файла с фрагментом состоит из названия файла и номера фрагмента. Заполняем ее:

URL-ссылка на страницу сайта.
Проделываем эти операции для других частей шапки.
Сохраняем файл в формате psd на всякий случай. В этом формате можно редактировать наши действия. А в формате JPG- нет.
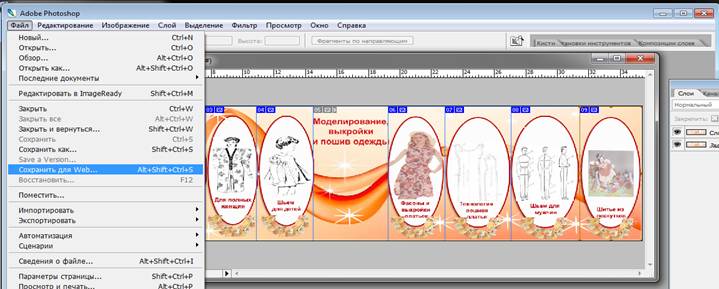
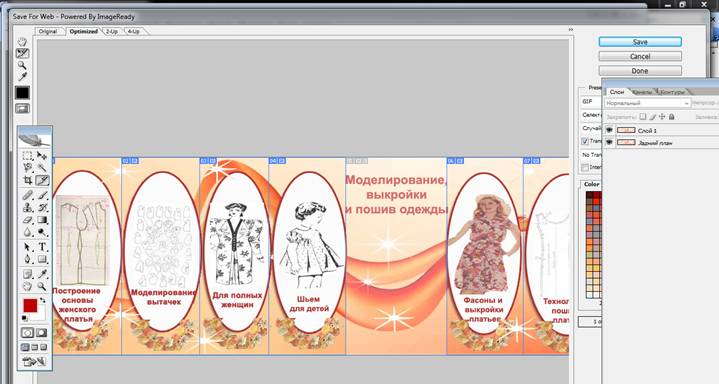
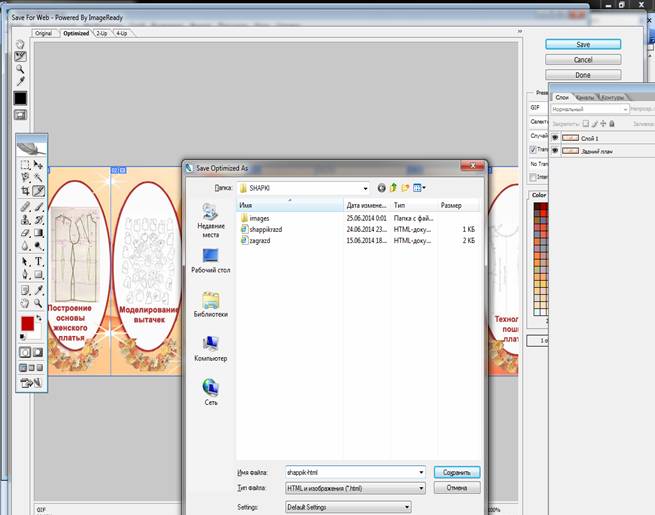
Сохраняем также работу для WEB:


Нажимаем в правом верхнем углу на голубой прямоугольник "SAVE" .

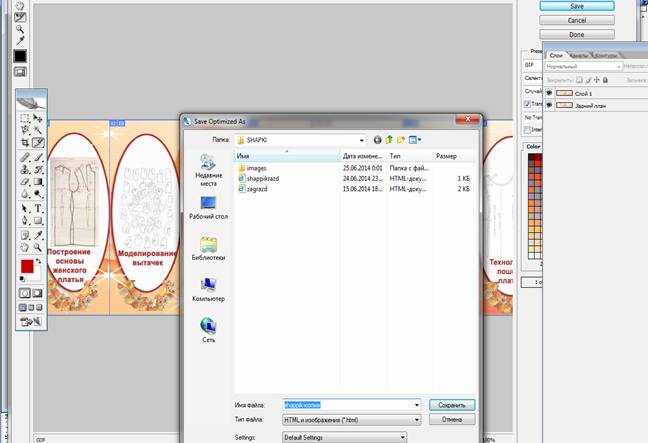
Нажмем на SAVE-сохраним нашу работу в формате HTML. Далее его мы будем этот файл использовать для помещения шапки на страницу сайта. Наши фрагменты шапки будут находиться в папке S, которую создаст фортошоп в папке, в которой находилась наша шапка до разделения на фрагменты. У меня это папка SHAPKI:

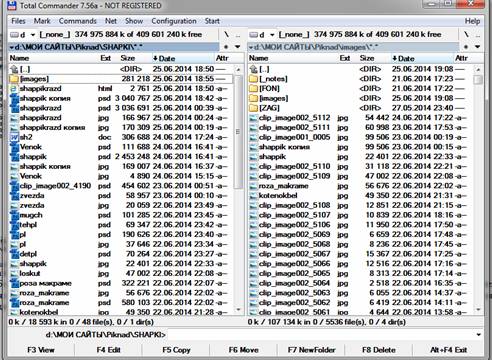
Файл с расширением HTML будет находиться рядом с папкой S, созданной фотошопом:

На этом работа в фотошопе закончена и мы переходим к работе в DREAMWEAVERе для установки кода из файла с расширением HTML. Этот файл я назвала shpikrazd.htm (самый верхний слева)l. Сохраним страницу ( в которую будем вставлять нашу шапку) в другой папке, чтобы восстановить, в случае неудачной работы:

В правой части total commander я переписала папку S с нашими фрагментами в папку S, в которой находятся другие картинки сайта, чтобы наши файлы с фрагментами не перемешались файлами других картинок сайта
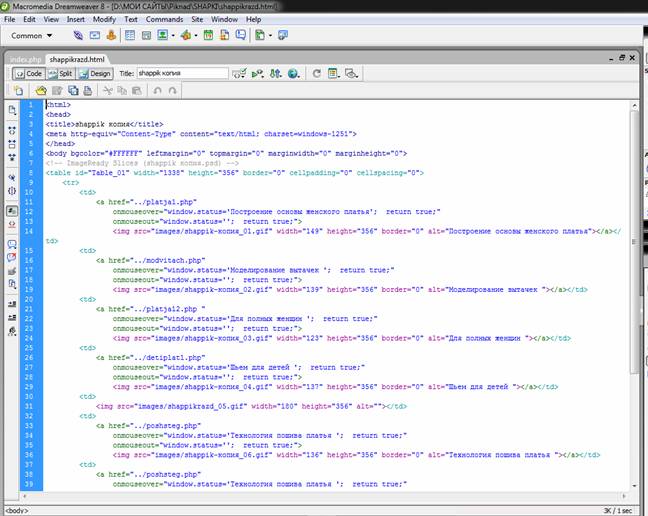
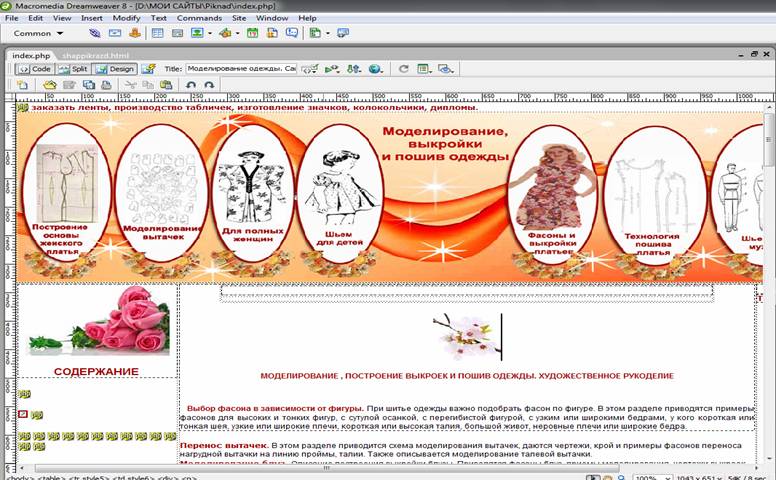
Вызываем DREAMWEAWER (DR) и открываем наш файл shappikrazd с расширением HTML:
 .
.

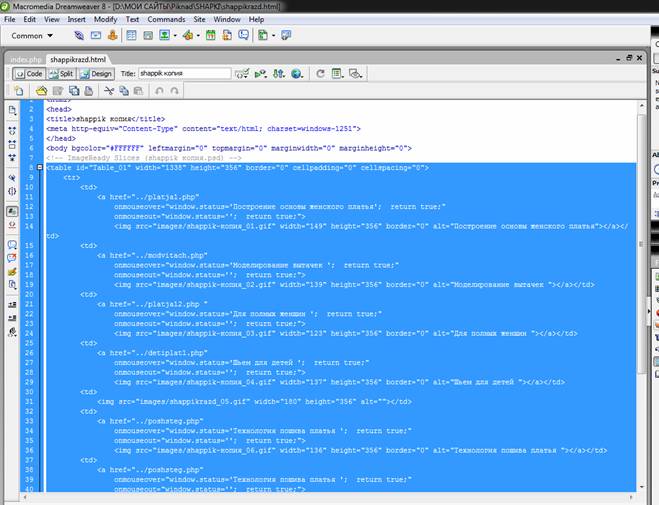
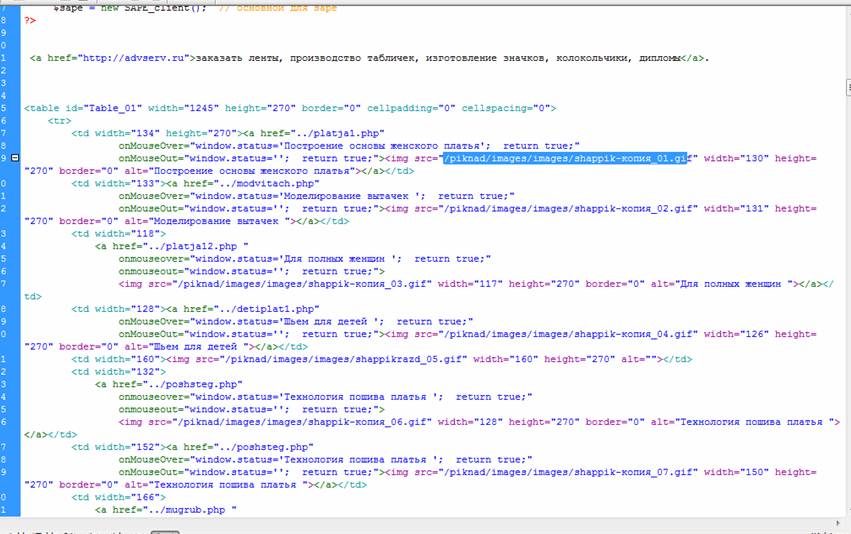
Выбираем фрагмент файла с таблицей( начало).

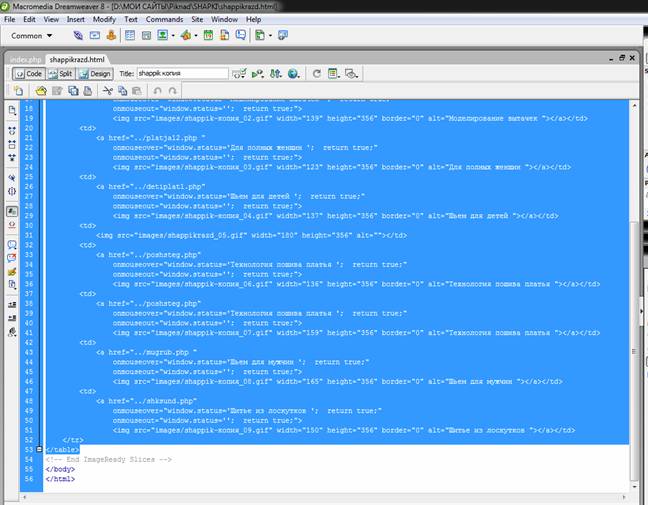
Конец фрагмента.
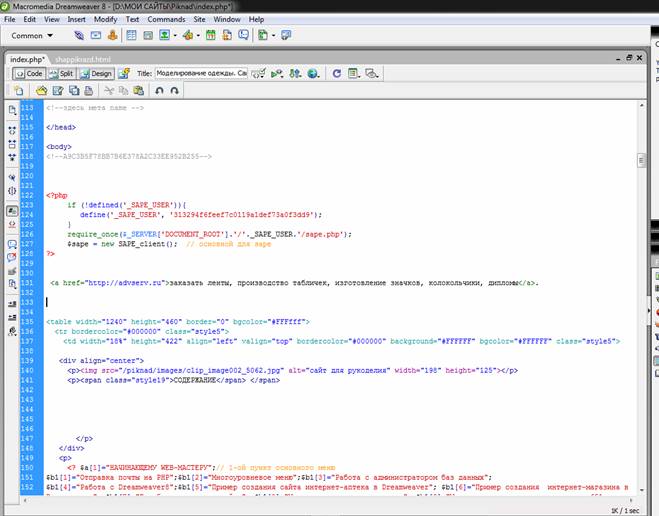
Этот фрагмент я помещаю в то место, где должна находиться шапка страницы сайта:

Где курсор, туда я вставляю фрагмент из файла с расширением HTML.

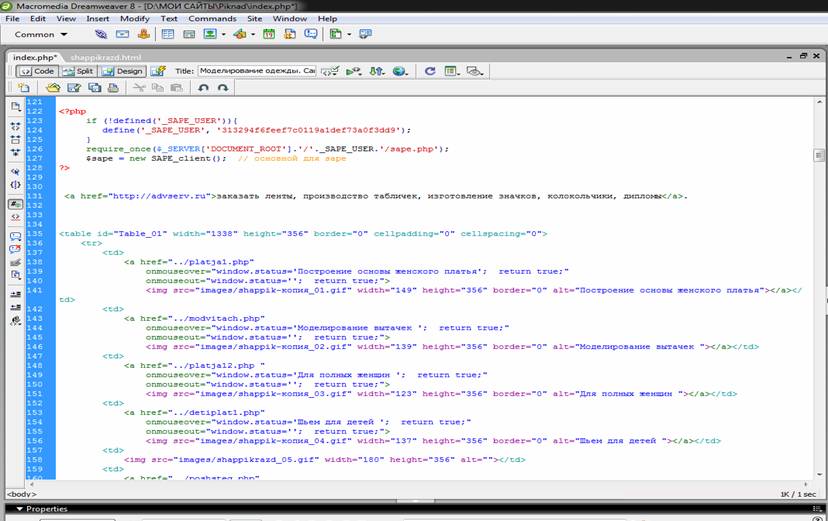
далее надо уточнить расположение файлов с расширением GIF ( с нашими фрагментами шапки). У меня они находятся в папке piknad/images/ s. А сейчас у меня указана только папка S. Надо внести соответствующие изменения. Вставим перед S выражение-«piknad/images/». Получится так:

После изменения этих параметров в режиме DESIGN курсором пододвинуть фрагменты. Они должны слиться.

Окончательный результат можно посмотреть на главной странице сайта piknad.ru