Работа в Macromedia Dreamweaver 8
Создание сайтов я начала с изучения тэгов HTML и создала несколько страничек, затем приступила к изучению РНР- самого популярного языка программирования для создания сайтов и написала интернет-аптеку на РНР. Затем узнала о Dreamweaver 8 . Конечно, создавать на нем сайты и корректировать их одно удовольствие. Но я не пожалела, что прошла трудный путь, т.к. при работе на Dreamweaver8 можно зайти в тупик, если не уметь программировать на HTML и на РНР. Поэтому я советую, прежде чем использовать этот замечательный редактор, попробуйте сделать несколько примеров на этих языках, особенно при работе с базами данных. Этот редактор является хорошим помощником, но полностью Вас не заменит.
Я не буду описыватьполностью работу Macromedia Dreamweaver 8. На этой странице я излагаю наиболее интересные ситуации, с которыми я встречалась на практике. Dreamweaver8 я изучала по книгам Дронова В.
Начало работы
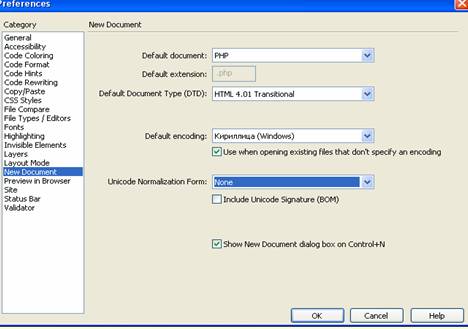
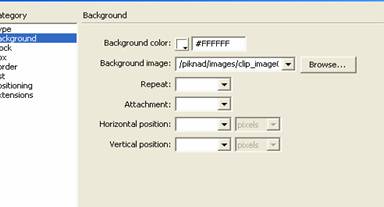
При первом открытии Dreamweaver 8 небходимо вставить инструментарий(VIEW/Toolbars/standart . Затем сделать настройки Dreamweaver 8 (Edit/Preferences ) :

Рис.1 Настройка страницы по умолчанию.

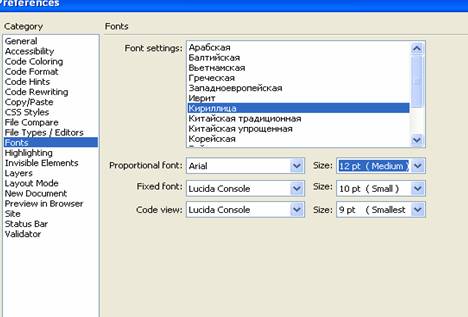
Рис.2 Настройка шрифтов по умолчанию (Последние 3 строчки-дело вкуса).
Занесение файлов на удаленный сервер
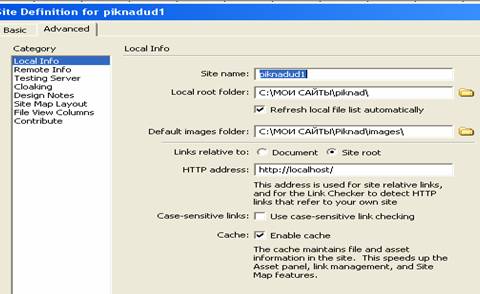
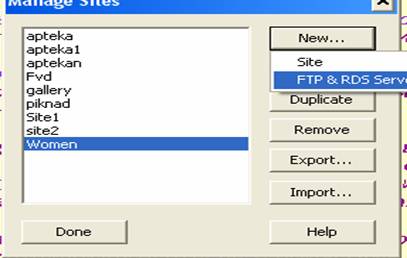
Я создала сайт piknad на хостинге rusfaq.ru. Работаю с файлами, которые находятся на диске С - C:/МОИ САЙТЫ/piknad. Надо переписать файлы из папки piknad на удаленный сервер piknad.rusfaq.ru. Создадим соединение с удаленным хостингом и назовем piknadud1. Для этого выберем в меню site/manage sites и нажмем на new.

Во втором окне указываем, где находятся файлы, которые необходимо перебросить. В третьем окне указываем, где находятся рисунки. Окно HTTP adress по-моему не играет роли, но запишем http://localhost.
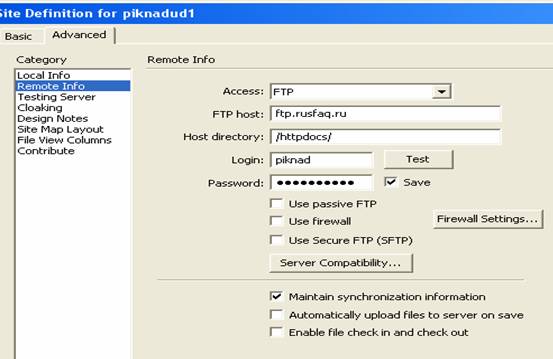
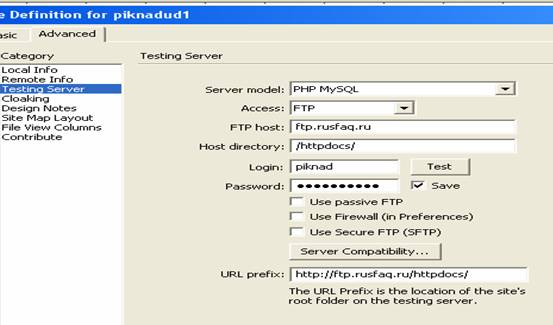
Очень важная информация в пункте remove info. Здесь мы заносим информацию об удаленном сервере:

Как я указывала выше, я создала сайт на хостинге rufaq, поэтому в окне Ftp host занесла:ftp.rusfaq.ru. При создании сайта мне на хостинге сообщили о названии папки, куда я буду заносить создаваемые мною страницы сайта- httpdocs. Эту информацию я занесла в окно host directory. Login piknad я сама указала при создании сайта на хостинге rusfaq, а пароль мне дала администрация хостинга.
В пункте Testing Server зададим информацию об удаленном сайте, а можно указать любой сайт:

В окне Server model я занесла PHP MySQL , т.к. некоторые страницы сделаны мною на РНР.
Теперь на панели FILES (справа ) выберем сайт piknadud1. Появятся страницы моего сайта на диске С. Выберем курсором файл, который хотим занести на удаленный сервер, нажмем на правую кнопку мыши и выберем операцию PUT (вместо обычной copy) и Dreamweaver 8 перебросит файл на сайт www.piknad.rusfaq.ru ( в папку httpdocs). После занесения всех файлов можно в браузере набрать адрес удаленного сайта и посмотреть на свой труд.
Но по моему опыту, если вы создали удаленный сервер APACHE на своем компьютере (см. пример создания интернет-аптеки), то может возникнуть конфликт между удаленными серверами. Я перебрасываю файлы (после отладки на сервере, находящемся на своем компьютере, с помощью файл-менежджеров FAR или Windowscomander (или Totalcomander) на удаленный сервер. В FAR набираем ALT+F1, в меню выбираем FTP., далее shift+F4 и записываем в одной строке:
FTP://login:ПАРОЛЬ@адрес удаленного сервера/папка
На моем примере:
ftp://piknad:пароль@www.piknad.rusfaq.ru/httpdocs
Далее работаем как обычнос двумя панелями при копировании. На одной панели заходим в папку httpdocs, на другой панели высвечиваем папку с файлами сайта и полностью переписываем ее в папку httpdocs. При следующем заходе переписываем только измененные файлы. При переброске файлов не забудьте подключиться к интернету. Подробнее см. в ниге А. Левина "Самоучитель полезных программ" 2001 г.
Создание FTP-соединения в WINDOWS COMMANDER
Выбираем вкладки- NET/FTP connect/New connection изаполняем форму:

Session- название соединения (произвольное) Username-login от hosta, на котором находится Ваш сайт. Removedir-папка на хосте, куда заносятся файлы-страницы Вашего сайта.
Для просмотра файлов, находящихся на удаленном сервере можно создать новый сайт (SITE/MANAGE SITES/NEW)и выбрать FTP&RDS SERVER.


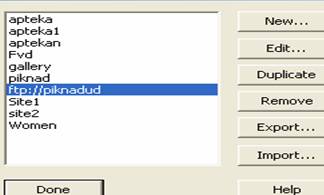
Создадим соединение piknadud. После нажатия на "ОК" на вкладке "FILES" появится ftp://piknadud и можно просмотреть и отредактировать файлы на удаленном сервере. С списке соединений появится удаленное FTP-соединение:

Создание красивых кнопок для меню

Создадим в ячейке для меню или содержания форму (insert/form) и вставим кнопку (insert/form/button). Для создания цвета, рисунка для кнопки на панели CSS/CSS Styles нажмем на "+". Создадим новый стиль под номером. Заполним формы, которые предложит Dreamweaver 8 . Можно задать путь к рисунку, который послужит фоном для кнопки. Если Вас что-то не устраивает, то можно нажать на знак карандаша и подправить назначения

В ячейке для содержания Вы можете создать несколько форм. При нажатии на кнопку для перехода на другую страницу получается ситуация, когда страница появится в ячейке, а не самостоятельно. В этом случае для этой кнопки необходимо создать отдельную форму. Зайдите на страницу "Расчет термических процессов", где я для содержания использовала кнопки. Ниже я привожу фрагменты этого скрипта:
Здесь описывается стиль для кнопки и адрес фонового рисунка:
.style17 { font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-style: italic;
background-color: #FFFFFF;
text-align: left;
border-top-color: #CC33FF;
border-right-color: #CC33FF;
border-bottom-color: #CC33FF;
border-left-color: #CC33FF;
color: #990000;
border-top-style: double;
border-right-style: double;
border-bottom-style: double;
border-left-style: double;
font-weight: bold;
background- : url(/piknad/images/clip_image002_0061.jpg); //указывает, где находится рисунок для кнопок
}
Далее привожу фрагмент скрипта с кнопками в содержании:
<p align="center" class="style16"><strong>Содержание</strong></p>
<form name="form2" method="post" action="../index.php">
<p><img src="/piknad/images/clip_image002_0051.jpg" alt="оргамент" width="17" height="16">
<input name="glavn" type="submit" class="style17" value="На главную ">
</form></p>
<form name="form1" method="post" action="">
<p><img src="/piknad/images/clip_image002_0051.jpg" alt="оргамент" width="17" height="16">
<input name="istory" type="submit" class="style17" id="istory" value="История ">
</p>
...
<p> <img src="/piknad/images/clip_image002_0051.jpg" alt="оргамент" width="17" height="16">
<input name="pismo" type="submit" class="style17" id="pismo" value="Написать письмо ">
</p>
Здесь две формы-одна для перехода на главную страницу, а другая для вывода информации из текстовых файлов при нажатии на соответствующие кнопки. Далее приведу фрагмент на РНР использования кнопок:
if (isset ($istory)){
$filename ="istory.txt";} // Открыть файл и установить указатель текущей позиции в начало файла
if (isset ($sotr)){
include "sotrotp.html"; // вывод списка сотрудников со страницы
}
if (isset ($razrab)){
$filename ="razrab.txt";}
if ((isset ($istory))or(isset ($razrab)))
{ include("readflstr.php");}
if (isset ($pismo)){
include("pismokn.inc");
} // конец по письму
Здесь кнопки имеют имена, присвоенные в форме1(Form1)- $istory, $pismo. Ниже привожу скрипт readflstr.php. С его помощью можно выводить информацию из файла в ячейку (чтобы не загружать страницу). Можно также выводить какую-либо страницу с информацией в ячейку с помощью оператора include. Например, список сотрудников поместить на отдельную страницу с фотографиями.
<?php
if (! file_exists ($filename)) :
print "файл не существует!";
endif;
if (!is_file($filename)) :
print "Файл не существует ли неправильный!";
endif;
if ( !is_readable($filename)) :
print "Файл не доступен к чтению!";
endif;
$fs = filesize($filename);
$fh = fopen($filename, "r")or die("File ($filename) не существует!");
print " <p> ";
$i=0;
while (! feof($fh)):// считывает, пока не кончится файл
$i=$i+1;
$annot[$i] = fgets($fh, 1000);print " <p> "; //считывает и заносит в массив annot
print " $annot[$i]";
endwhile;
fclose($fh); //закрывает файл
?>
Создание шаблонов в DREAMWEAVER8
Сохраним какую либо страницу, которую мы хотим взять как основу для шаблона
под именем, например Shablon.dwt. При записи файла обратим на расширение DWT. Файл должен быть в папке под названием TEMPLATES. Тогда на вкладке ASSETS высветится наша страница под новым именем. Уберем ненужную информацию (кроме содержания). Вставим курсор на место, куда мы будем помещать изменяемую информацию. В контекстном меню выберем TEMPLATE/NEW EDITABLE REGION и назовем латинскими буквами название этого места, а можно оставить предлагаемое название edit region1 и т.д. Нажмем на появившийся значок и раздвигая курсором создадим рамку- изменяемую область.
Для создания сайта на основе созданного шаблона необходимо на панели ASSETS на жать на 2-й значок снизу и в списке шаблонов выбрать нужный и в контекстном меню выбрать: new from template.
При создании страницы на основе шаблона следует обратить внимание на название страницы:
После <head> в шаблоне должна быть следующая информация:
<!-- TemplateBeginEditable name="doctitle" -->
<title></title>
<!-- TemplateEndEditable -->
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<!-- TemplateBeginEditable name="head" --><!-- TemplateEndEditable -->
Иначе не сможете менять названия страниц. На странице, созданной на основе шаблона, между тэгами title (в режиме Code)вставьте название страницы или в режиме DESIGN в окошке title.
При работе сшаблонами имейте копии страниц на других носителях, т.к. при неопытности можно испортить все страницы. Из моего опыта на основании страницы, созданной на основе шаблона, не получается новый шаблон. При необходимости для этого, видимо, нужно открепить шаблон от страницы.
Создание якоря в DREAMWEAVER8
Выделяем выражение-ссылку и окне LINK набираем имя ссылки со знаком решетки перед именем, например-#par1 . Перед выражением, на которое ссылаемся, вставляем якорь-Insert/Named anchor. В появившемся окошке набираем имя ссылки. В нашем примере-par1. Для корректировке имени нажимаем на знак якоря. Если ссылка на другую страницу, то в окне LINK перед знаком решетки поставить имя страницы с расширением, например- str.html#par1.
Мир информеров
Если Вы хотите поместить на своем сайте программу передач, то посетите самый крупный сайт, фактически посвященный информерам - это созданный при покровительстве компании "Росбизнесконсалтинг" сайт www.informer.ru. К Вам придет на почтовый ящик текстовый файл. Вы можете его переименовать на более короткое название. На РНР сделайте вызов с помощью оператора INCLUDE- <? include("tv_informer.txt"); ?>.Результат можете посмотреть на главной странице моего сайта.
ВСТАВКА ИЗОБРАЖЕНИЙ , РАБОТА СО СТИЛЯМИ В DREAMWEAVER (ссылка)
ВСТАВКА СПЕЦИАЛЬНЫХ СИМВОЛОВ И РАБОТА С ТАБЛИЦАМИ В DREAMWEAVER