Создание шаблона из страницы в DREAMWEAVER 15 (HTML5)
Создать шаблон можно разными путями. Можно сохранить исходный файл как шаблон, а потом создать редактируемую область. Можно воспользоваться вкладкой «Вставка».
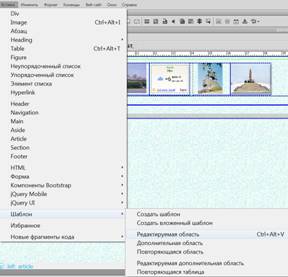
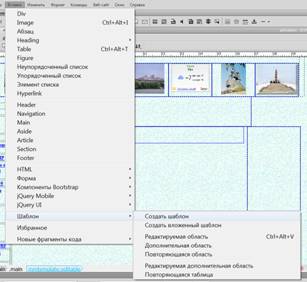
Нам надо сделать область main, где будет находиться контент, изменяемой областью страницы. Ставится курсор в эту область. Производим действия: «Вставка»/ «Шаблон»/ «Редактируемая область» (Рис.31)

Рис. 31. Создание редактируемой области

Рис. 32. Предупреждение

Рис. 33.Назначаем имя редактируемой области. Назовем EditRegion1(согласимся)

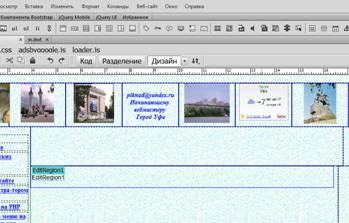
Рис. 34. Получили редактируемую область EditRegion1

Рис. 35. Редактируемая область в коде

Рис.36. Создание шаблона

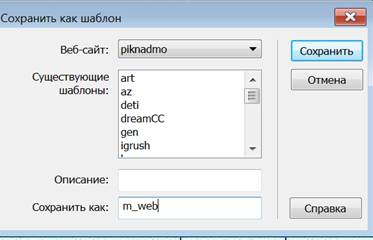
Рис. 37. Создание файла шаблона

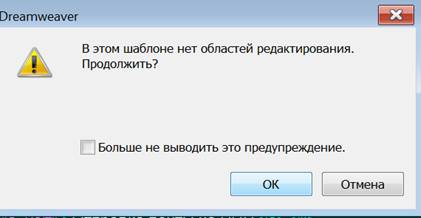
Рис. 38. Предупреждение, если нет редактируемой области

Рис. 39. Запрос об обновлении ссылок
Рекомендую не обновлять ссылки. Если обновите ссылки и они вам не подходят, можно снова сделать из страницы шаблон и редактируемую область.