Поиск ошибок в коде HTTML 5 в Dreamweaver 15
Теперь рассмотрим фрагмент кода страницы. В левый раздел (aside) поместим вертикальное меню сайта (здесь класс указывается без точки):
<aside class="aside_menu">
Содержание
<nav class="vertnav">
<ul>
<li><a "vertnav ul li a" href = "../index.php" >Главная страница</a> </li>
<li class="a_vert"><a href="../dr.html" >Вставка графических изображений на Dreamweaver 8 </a></li>
<li class="a_vert"><a href="../webraskr.php" >Разделение шапки сайта на фрагменты в ФОТОШОПе</a> </li>
</ul>
</nav>
</aside>
Для краткости я привела не все пункты меню.

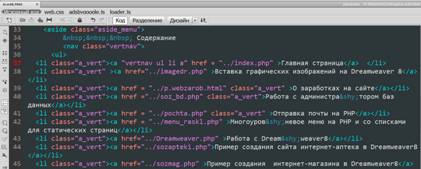
Рис. 23 Фрагмент кода с меню страницы

Рис. 24. Полученная страница в «Дизайн»
В коде меню я не использовала тэг <Р> для перевода на новую строку меню, так слишком растянулось бы меню по вертикали. Я в DOMе для тэга <li> создала класс a_vert. И для каждого <li> пункта меню добавила селектор .a_vert. В web.ss появилcя селектор:
.a_vert {расстояние между пунктами в меню
margin-bottom: 5px;}
А в коде странице получилось так (фрагмент) (рис. 23).
Поиск ошибок в коде HTTML 5 Dreamweaver 15
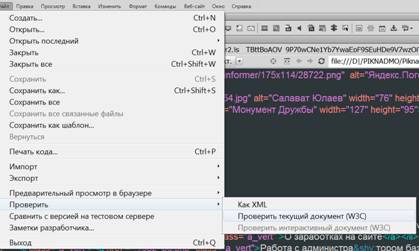
Окрываем- «File», выбираем «Проверить»/Проверить текущий документ (W3C) (рис.25):

Рис. 25. Выбор пунктов для проверки кода документа

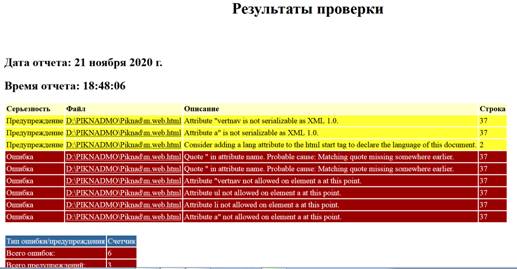
Рис. 26. Результаты проверки кода в HTML5
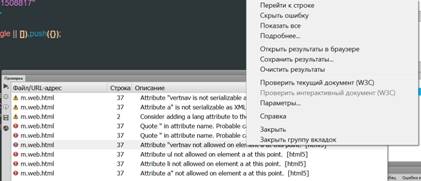
Если вы плохо знаете английский, то можно выбрать «открыть результаты в браузере» или нажать на последний значок слева (рис.27). Здесь можно скопировать текст и помесить в переводчик.

Рис. 27. Просмотр результатов проверки кода в браузере.
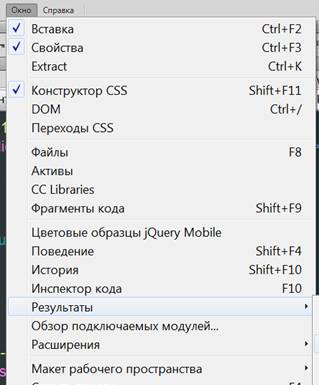
Можно также сделать проверку в «Окно»/ «Результаты», рис. 28:

Рис. 28. Проверка кода из «Окно»