СОЗДАНИЕ САЙТА (БЛОГА) В PYCHARM. DJANGO 3.0 PYTHON 3.81
 |
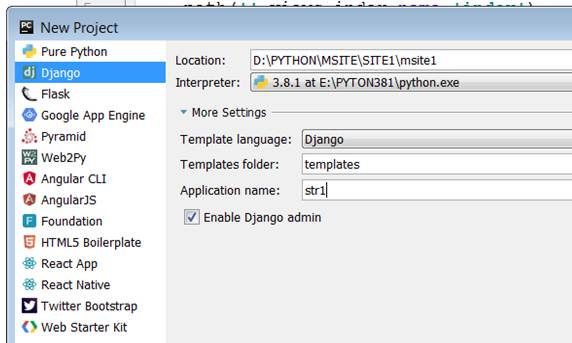
Рис.1
После вызова программы Пичарм необходимо выбрать слева Django (рис.1). В Location выбираем путь к папке, в которой расположим проект(сайт). У меня название проекта msite1. Похоже, нельзя использовать заглавные буквы.В Interpreter показано, где находится Python. Нажмем на More Seiiings. В Applications name введем имя главной страницы сайта. У меня str1. Нельзя, чтобы имя проекта совпадало с именем проекта. Также, похоже, нельзя использовать слово site. Далее в левом нижнем углу нажмем на Create.
 |
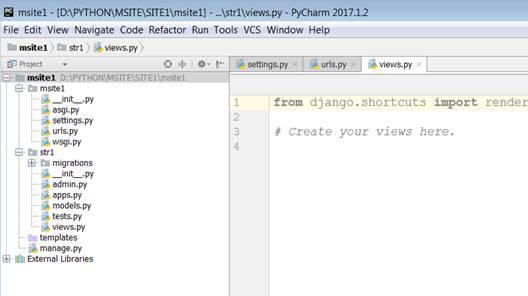
Рис.2
На рис.2 слева показаны списки управляющих файлов. Об их роли много написано в Интернете.
В левом углу в Пичарме внизу нажимаем на серый квадратик и выбираем ТЕРМИНАЛ.
После курсора набираем команду py manage.py runserver.
Если среди информации появится адрес 127.0.0.1:8000, значит, все нормально. Можно войти на тестовую страницу, набрав этот адрес.
 |
Рис.3. Тестовая страница
Если у вас появилась такая страница в броузере , то все нормально
Но нам нужно вывести на страницу какую-то информацию.
Выберем файл VIEW.PY:
 |
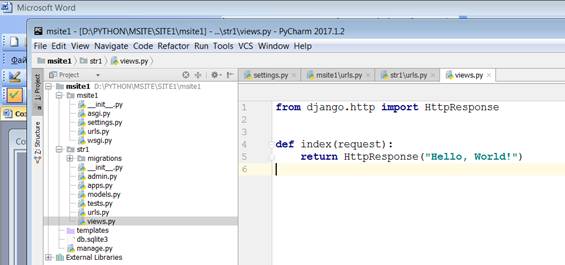
Рис.4
Создаем функцию index, которая вернет выражение Hello, World на странице тестового сайта . Эту функцию нужно заявить в файле urls.py. Для этого создадим его, используюя File/New/NewFile. При этом надо обратить внимание где вы создаете файл. В этом случае он должен создаваться в str1. На рис.4 он уже создан.
В него занесем текст скрипта:
 |
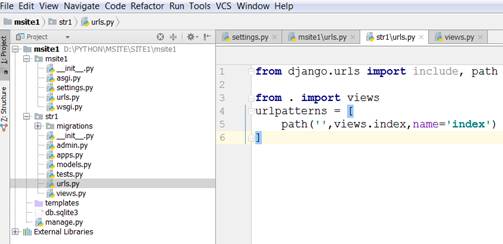
Рис. 5. Содержание файла urls.py для страницы str1 (см. далее)
from django.urls import include, path from . import views |
Теперь нам нодо сообщить о странице. Для этого зайдем в файл urls.py, который находится в msite1.
 |
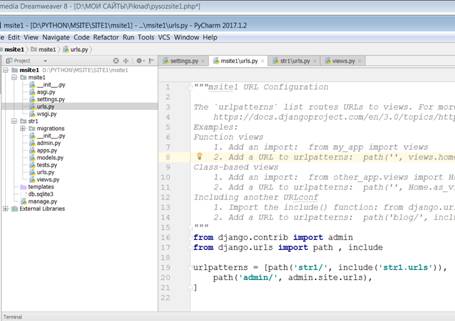
Рис.6. Описание файла urls.py для msite1 (см. далее текст)
from django.contrib import admin urlpatterns = [path('str1/', include('str1.urls')), |
Теперь вновь вызовем на сайт в тестовом сервере: 127.0.0.1:8000/str1 (рис.7)
 |
Рис.7.